Good design is like a good song: you feel it before you understand it.
Hi, I’m Mystie — a multidisciplinary designer who believes the best digital experiences tell a story you can feel. With a background spanning visual design, UX/UI, front-end development, music, and movement, I bring both craft and heart to every project. Whether I’m designing, writing, coding, or creating, I’m always chasing that spark where imagination meets intention. Take a look around — I’d love to show you what I’ve been building.
96 Tears – Menu System Redesign
As production designer and layout systems builder, I rebuilt the bar’s printed menu system to improve readability, streamline updates, and better reflect the brand’s bold personality. I transitioned legacy Photoshop files into structured InDesign templates, created vector brand assets, and designed new happy hour signage—resulting in a more flexible, consistent system the client could maintain with ease.
- Role: Production Designer, Layout Systems Designer, Brand Steward
- Scope: Menu redesign, template creation, vector logo reconstruction, happy hour signage, style guide development
- Tools: Adobe InDesign, Illustrator, Photoshop, Acrobat Pro
Cat Popper – All Access No Clue
I led the design and development of Cat Popper’s debut project, blending UX strategy, brand identity, and front-end implementation. From MVP planning to high-fidelity mockups and launch, I created a responsive experience aligned with the artist’s creative vision, built on Squarespace with custom HTML/CSS.
- Role: Product Designer · UX/UI Designer · Visual Brand & Design Systems Designer · UX Engineer · Front-End Developer
- Scope: MVP UX/UI, mobile + web design, brand identity, interaction design, design system, front-end development, campaign assets
- Tools: Adobe Photoshop, Illustrator, Squarespace, HTML, CSS, Wistia
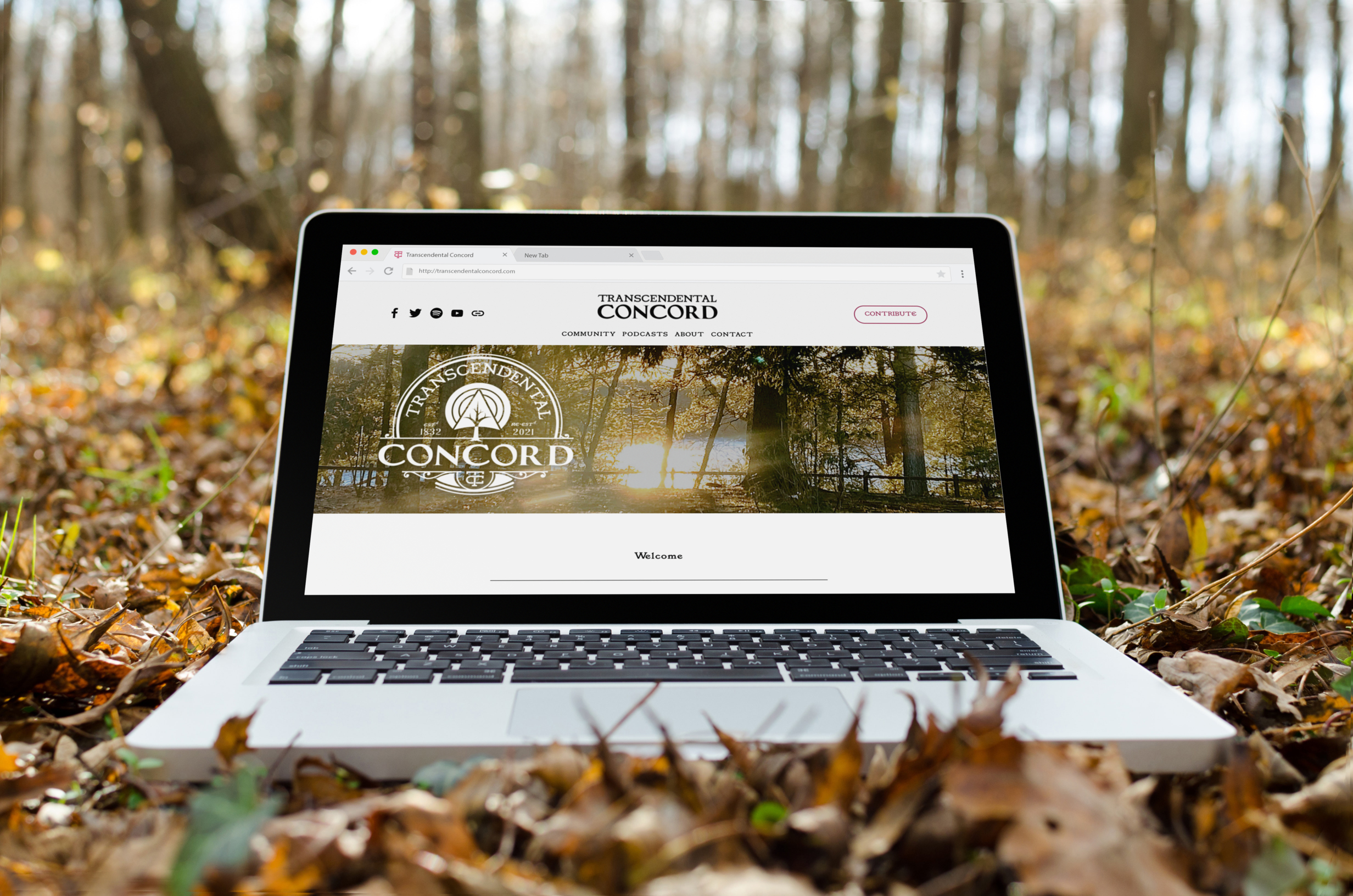
Transcendental Concord
As the sole designer, I developed the full brand experience for Transcendental Concord—from visual identity to web implementation. I created a flexible brand system and launched the digital experience using Squarespace with custom CSS for refined control and polish.
- Role: Brand Experience Designer (Branding, Visual Systems, Web Implementation)
- Scope: Brand identity, design system, web design, digital experience implementation
- Tools: Adobe Illustrator, Squarespace, Custom CSS
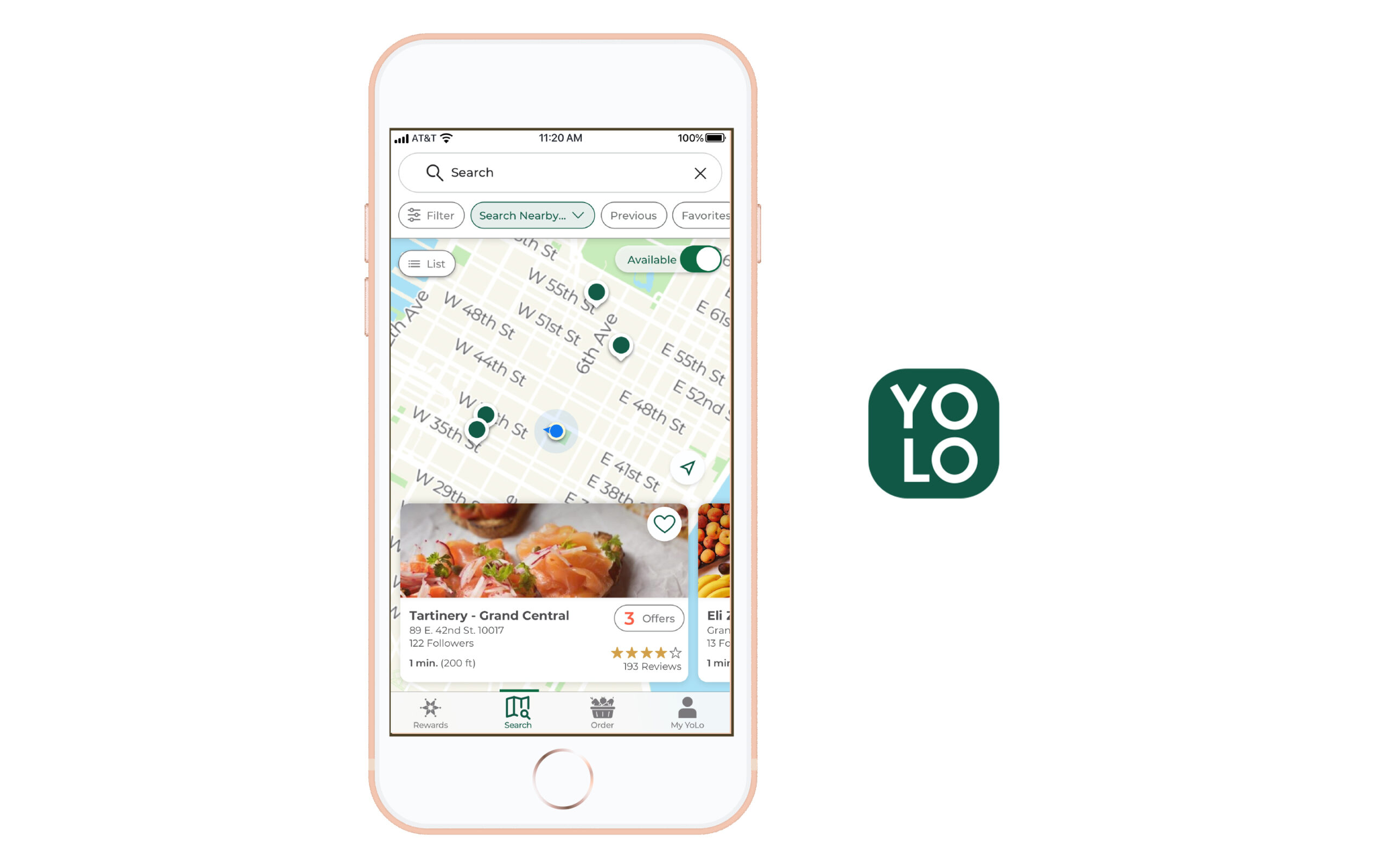
Your Local
I was the UI designer for this food-tech startup concept, responsible for visual and interaction design during an agile sprint. I created a modular design system, supported usability testing, and produced high-fidelity mockups presented to stakeholders.
- Role: UI Designer
- Scope: Visual & interaction design, mockups, usability testing, design system, stakeholder presentations
- Tools: Sketch, Photoshop, Illustrator, InVision, Google Slides, Keynote, Google Drive, Word Cloud Generators
Voluntopia – Flatiron School Phase 3
As UX/UI and product designer, I led interface design for a socially-focused platform built during a team-based sprint. I created high-fidelity mockups, supported usability testing, and collaborated on a design system while presenting work in sprint reviews and stakeholder-style demos.
- Role: UX/UI/Product Designer
- Scope: Visual & interaction design, mockups, usability testing, design system, team presentations
- Tools: Sketch, Photoshop, Illustrator, InVision, Google Slides, Keynote, Google Drive, Word Cloud Generators
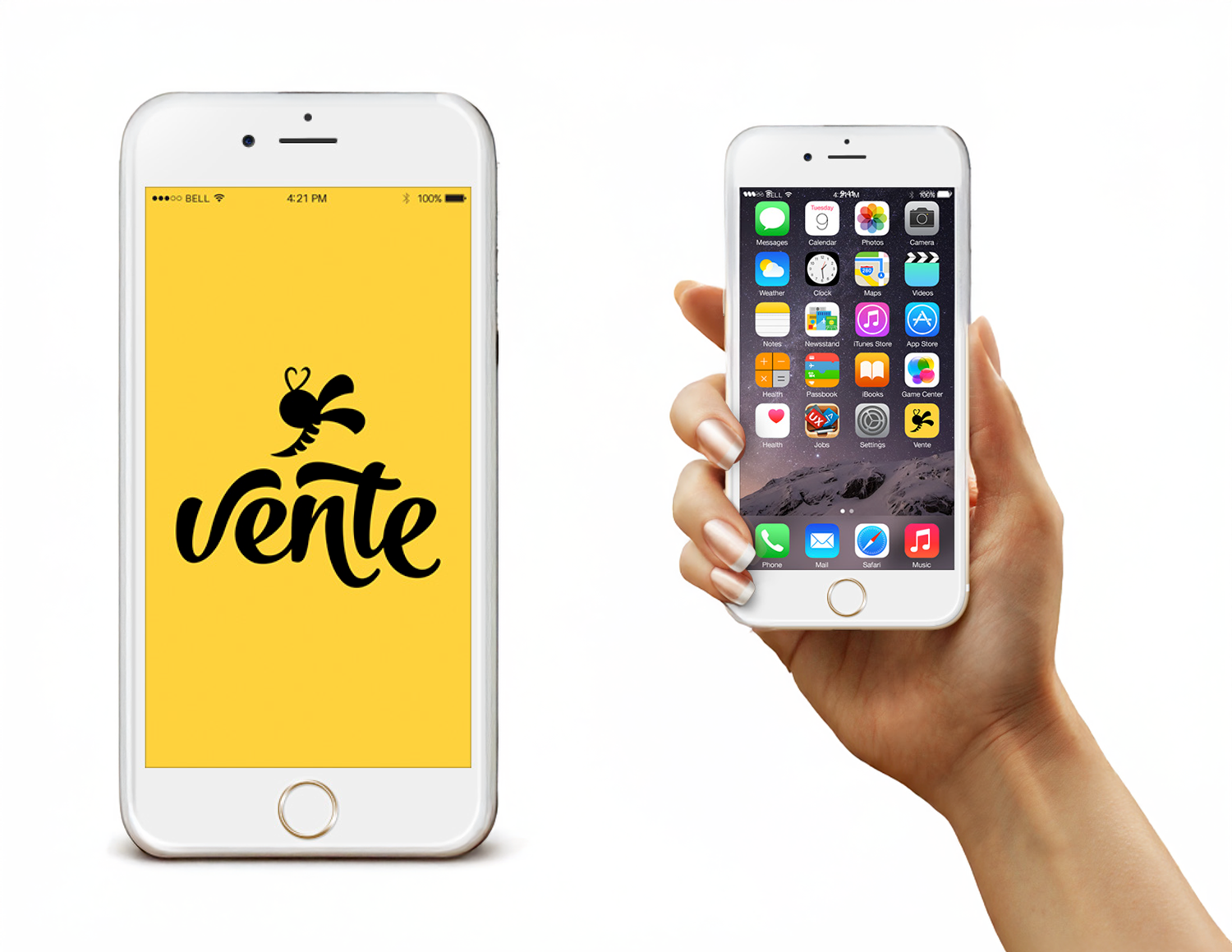
Vente – Flatiron School Phase 2
As UI and brand designer, I developed a responsive event discovery app from the ground up, using research from a separate UX team. Over six weeks, I designed the full visual identity system—including logo development, moodboards, style tiles, and a flexible UI kit—then applied it across mobile screens, a marketing website, and an interactive prototype. I also conducted peer and user testing to refine usability and brand alignment.
- Role: UI Designer, Brand Designer, Interaction Designer
- Scope: Visual identity, logo, moodboards, style tiles, UI kit, mobile + responsive web design, prototype, user testing
- Tools: Sketch, Illustrator, Photoshop, InVision, Google Slides
Local Eyes (Bon Voyage) – Flatiron School Phase 1
As UX researcher and designer, I led the discovery and early design phases for a conceptual travel app focused on personalized, interest-based recommendations. I conducted domain and competitive research, synthesized interview data, and translated user insights into low-fidelity wireframes and mobile prototypes, identifying key features like itinerary planning and social content sharing.
- Role: UX Researcher, UX Designer, Interaction Designer, Brand Designer
- Scope: User research, affinity mapping, competitive analysis, user stories, task flows, paper and digital wireframes, mobile prototype
- Tools: Sketch, Miro, Google Drive, Google Sheets, Google Docs, Zoom, Trello, Adobe InDesign, Adobe Illustrator
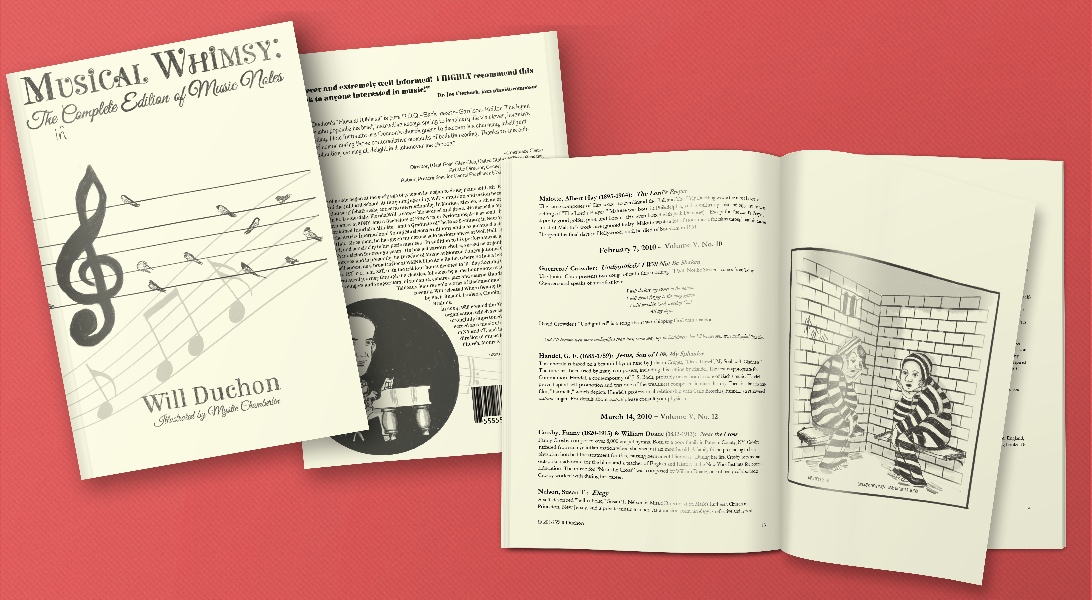
Musical Whimsy – Book Cover & Illustrations
I designed the cover and full illustration suite for Will Duchon's *Musical Whimsy: The Incomplete Edition of Music Notes*—a humorous, offbeat collection blending music commentary with fictional anecdotes from a small-town New England church. The visual direction balanced tongue-in-cheek reverence with hand-drawn charm, bringing a Lake Wobegon-style world to life through expressive, editorial-style drawings and a classic book layout.
- Role: Illustrator & Cover Designer
- Scope: Book cover design, interior illustrations, layout consultation
- Tools: Adobe Photoshop, Illustrator, InDesign
Musical Whimsy – Book Cover & Illustrations
I designed the cover and full illustration suite for Will Duchon's *Musical Whimsy: The Incomplete Edition of Music Notes*—a humorous, offbeat collection blending music commentary with fictional anecdotes from a small-town New England church. The visual direction balanced tongue-in-cheek reverence with hand-drawn charm, bringing a Lake Wobegon-style world to life through expressive, editorial-style drawings and a classic book layout.
- Role: Illustrator & Cover Designer
- Scope: Book cover design, interior illustrations, layout consultation
- Tools: Adobe Photoshop, Illustrator, InDesign
School of Rock NYC – Andrew Savage Collaboration
Client: School of Rock New York / Kings of Brooklyn Cast
Role: Director · Videographer · Editor · YouTube Content Producer
Scope:
– Filmed live collaboration between Andrew Savage (Parquet Courts) and student cast
– Captured performance footage on iPhone with minimal setup
– Edited in Adobe Premiere Rush for fast, mobile-friendly post-production
– Produced branded content highlighting the energy of youth performance and guest mentorship
Tools: iPhone, Adobe Premiere Rush, YouTube Studio
Viewership: Most-viewed video on School of Rock NYC channel (26K+ views)
“Depression Glass” – Music Video
Client: Cameron McGill & What Army
Role: Director · Editor · Motion Designer · Visual Storyteller
Scope:
– Experimental music video concept development
– Stop-motion and animated photo collage using low-light stills
– Visual cohesion through silent film–inspired effects
– Direction, editing, and post-production under tight time constraints
– Festival submission and premiere support
Tools: Adobe Photoshop, Final Cut Pro, After Effects